¶ rst2s5
2010-09-18 23:23
1. 缘起
最近讲演频繁:
- 100820: IntroPy - Woodpecker Wiki for CPUG
- 100826: TDD4Py - Woodpecker Wiki for CPUG
- 100918: Software Freedom Day 2010 - SZLUG
- ... 俺在 S5: A Simple Standards-Based Slide Show System 中使用高桥流,幻灯页码轻易超过100! 即使有 Leo 帮助也感觉吃不住, 主要原因是直接写 HTML 太多标签干扰思維了... 其实早就知道有 rst->s5 的工具:
- 結構文本(rst)轉網頁投影片(s5)
- Easy Slide Shows With reST & S5 但是因为自个儿的s5 样式进行了深入定制,不知道是否容易迁移; 可是实在幻灯稿多了受不住,就迁移了...
2. 运用
文档的确不多,中文的就找到上述 Inet6 兄的,但是和谐后,也无法方便的直接咨询
仔细看了哈文档,发现的确不复杂;
之于俺,只是要引用原先的样式,只要:
1 2 3 4 5 6 7 8 9 | # 先随便生成个默认工程rst2s5.py --theme <base-theme> <doc>.txt <doc>.html# 再复制原先样式过来ui/<base-theme> to ui/<new-theme>.# 然后聲明使用新样式就好:rst2s5.py --theme-url ui/<new-theme> <doc>.txt <doc>.html# 俺在对应目录中的实际命令就是:python rst2s5-Pygments.py --current-slide --theme-url=ui/freedom index.rst index.html |
--current-slide是要求生成页码的开关参数rst2s5 --help居然看到有几十种参数,才发现- Docutils Front-End Tools 实在是个丰富的工具集!
- rst2s5-Pygments.py 是定制过的支持 Pygments 语法颜色的 rst2s5 转换脚本!
最后发布时的 s5演示目录分布是:
1 2 3 4 5 6 7 8 9 | +-- i 资源目录(图片什么的...)|-- index.html S5|-- index.rst rst撰写原文稿|-- rst2s5-Pygments.py 定制支持 Pygments 语法颜色渲染的s5生成脚本|-- s5defs.txt rst2s5引用的 s5 配置文件`-- ui 样式入口 +-- default 默认样式 `-- freedom 定制样式 |
2.1. 初步
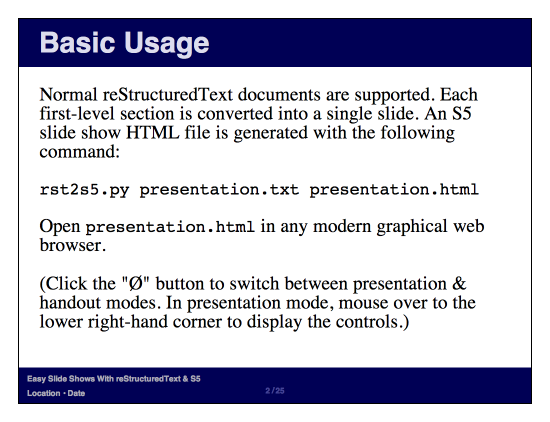
和S5 幻灯组织是完全对等的撰写:
- HTML 首页:
123
<divclass="slide"id="slide0">Blalala</div> - rST首页:
123
==================================================================我的工具箱================================================================== - HTML幻灯页:
1234567
<divclass="slide"><h1>标题</h1>内容<divclass="handout">隐藏提示</div></div> - rST幻灯页:
12345678
标题=========.. container:: handout隐藏提示内容
- 唯一注意:
-
- 是要在文件头部引入 s5defs.txt 专用配置文本:
1
.. include:: <s5defs.txt> - 参考: reStructuredText Standard Substitution Definition Sets
- 是要在文件头部引入 s5defs.txt 专用配置文本:
2.2. rst
html->rst 的撰写只有更加 WYTIWYG 很容易习惯;
参考: http://docutils.sourceforge.net/docs/user/rst/quickref.html Quick
主要得习惯的只有:
- 标题和 MoinMoin 语法不同使用
==================独立的标题引用行来聲明第几层的标题- 建议顺序是:
= - ` : ' " ~ ^ _ * + # < > - 一般就用到前4个:
12345678
大标题======小标题------次标题''''''小节标""""""
- 建议顺序是:
- 列表项更加简单可以使用
+以及-相比*要少按个键 ;-) - 链接更加灵活了:
- 就地链接:
是也乎,是也乎`显示文字 <http://foo.org>`__ 是也乎 - 匿名链接:
123
- 和行内链接聲明最近的独立URL 定义进行自动匹配
- 全局链接:
12345
- 就地链接:
- 就地图片:
12345
.. image:: pix/Takahashi-method.jpg:align: center:scale: 150 %:alt: 高橋流- 这个 target 就是链接! 文档中没有例子,找了半天...
- 全局图片:
123456789
.. |Takahashi| image:: pix/Takahashi-method.jpg:align: top:scale: 150 %:alt: 高橋流...任意文字中 |Takahashi| 嵌入图片...align这时,就是图片和文字流的行内相对位置,而不是图片在整个页面的排版,所以,只能有"top", "middle", "bottom"- 其实不用专门记忆,每次渲染时, rst2s5 会进行检查,比如说:
1234567891011
$ python rst2s5-Pygments.py --current-slide --theme-url=ui/freedomindex.rst index.htmlindex.rst:34: (ERROR/3) Errorin"image"directive:"center"is not a valid valueforthe"align"option within a substitution definition.Valid valuesfor"align"are:"top","middle","bottom".index.rst:34: (WARNING/2) Substitution definition"S5icon"empty or invalid... |S5icon| image:: pix/S5icon.GIF:align: center:scale: 100 %:target: http://www.meyerweb.com/eric/tools/s5/index.rst:1284: (ERROR/3) Undefined substitution referenced:"S5icon".
嗯嗯嗯, 使用 rst 进行 s5 撰写,完全是脚本组织的感觉了...连输出时的交互 error 通告都是 Python 味的..
2.3. 定制
比较囧是只有俺习惯并坚持的样式很搞:
- 默认的样式排版:
-
- 和 s5 的默认样式100% 一致!
- 定制的
Freedome样式: -

-
主要的设计:
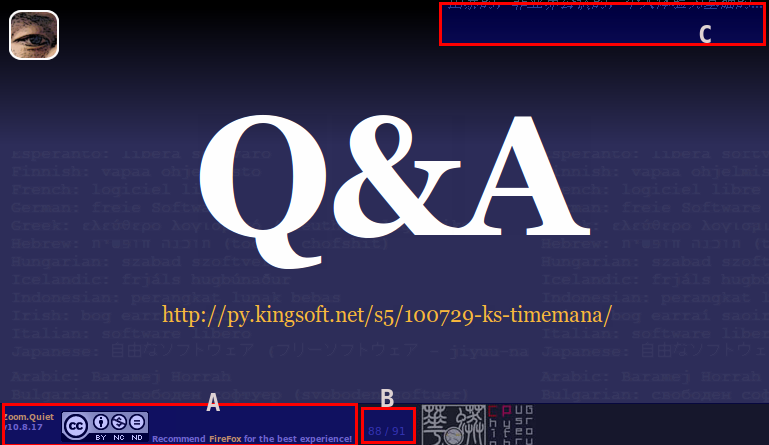
- A: 表格3栏格式的作者和版权聲明
1234567891011121314
<divid="footer"><table><tr><td>Zoom.Quiet</a><br/>v10.8.17</td><tdrowspan="2"><atarget="_blank"style="background-color:;"href="http://creativecommons.org/licenses/by-nc-nd/3.0/deed.zh"><imgsrc="icon/cc-byncnd-88x31.png"/></a>Recommend <atarget="_blank"</td></tr></table><divid="controls"></div></div> - B: 页码/页数 提示
- C: 当页内容提示
12345678
<divclass="slide"><h1>标题<divid="sup">mov->时间->效能工具</div></h1>...
- A: 表格3栏格式的作者和版权聲明
- 对应的rst2s5 效果:
-

-
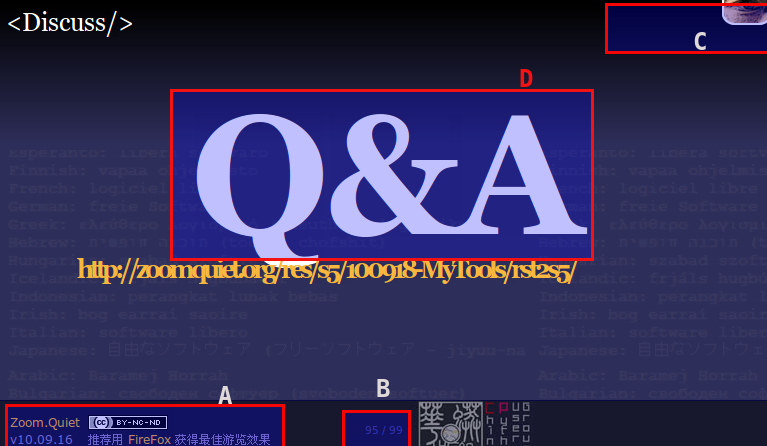
对应的设计:
- A: 表格的作者和版权聲明
12345678
.. footer::.. class:: borderless============= ====================================`Zoom.Quiet`_ |cc-byncsa15|------------- ------------------------------------v10.09.16 推荐用 `FireFox`_ 获得最佳游览效果============= ==================================== - B: 页码/页数 提示
- C: 当页内容提示
12345678
标题=========.. container:: handout俺->工具->持续完善 |zqeye|...- 嗯嗯嗯,当然的得配合CSS:
- 注释掉默认样式
ui/<theme>/s5-core.css中的1.handout {display:none;} - 在专用CSS
ui/<theme>/takahashi.css中定制12345678910111213141516div.handout{float:right;top:0;margin-top:-85px;margin-right:-30px;font-size:16px; font-style :italic;color:#385775;}div.handout a{color:#385775;}div.handout a:hover{color: orange;font-style :bold;} - 还得在默认的样式调配文件
ui/<theme>/slides.css中引入自个儿定制的:12345@importurl(s5-core.css);/* required to make the slide show run at all */@importurl(framing.css);/* sets basic placement and size of slide components */@importurl(pretty.css);/* stuff that makes the slides look better than blah */@importurl(takahashi.css);/* stuff that makes the takahashi style slides */@importurl(rst2s5.css);/* stuff that support slides gen. by rst2s5 */
- D: 专用高桥流样式, 在s5专用子聲明文件:s5defs.txt 中追加俺习惯的CSS类名:
1234567891011
.. Text Sizes==========.. role:: huge.. role:: big.. role:: small.. role:: tiny.. role:: takahashi0.. role:: takahashi1.. role:: takahashi2...
- A: 表格的作者和版权聲明
- 成果对比:
-
- 手写HTML幻灯
- 45Kb
- index.html
- 手写rST生成S5幻灯
- 38Kb
- index.rst
- 手写HTML幻灯
3. 时间帐单
小结这次迁移的时间消耗
- 0.5h 试用 rst2s5
- 0.5h 接入样式
- 0.5h 重构Leo 模式
- 2h 定制基于 rst2s5 的样式
- 3h 逐一页面重写
- 1h 修订发布
共计 7.5h
- 嗯嗯嗯,主要是在重过过程中,反复调整了对应的 CSS 样式...
- 好在一切可以快速复用到其它幻灯中了...
- t2t渲染:: 2010-10-09 02:21:37
- 动力源自::txt2tags